Вибір кольору
Techno4 постачається з найкращим модульним компонентом Color Picker, який дозволяє створювати палітру кольорів із необмеженими комбінаціями «колірних модулів».
Методи застосунку Color Picker
Розгляньмо пов’язані методи роботи з застосунком Color Picker:
app.colorPicker.create(parameters)- створити екземпляр Color Picker
● parameters - object. Об’єкт із параметрами Color Picker
Метод повертає створений екземпляр Color Picker
app.colorPicker.destroy(el)- - знищити екземпляр Color Picker
● ● el - HTMLElement or string (за допомогою селектора CSS) or object. Елемент Color Picker або екземпляр Color Picker для знищення.
app.colorPicker.get(el)- отримати екземпляр Color Picker за елементом HTML
● el - HTMLElement or string (за допомогою селектора CSS). Об’єкт із параметрами Color Picker
Метод повертає екземпляр Color Picker
app.colorPicker.close(el)- закрити екземпляр Color Picker
● el - HTMLElement or string (за допомогою селектора CSS). Елемент палітри кольорів для закриття
Метод повертає екземпляр Color Picker
Наприклад:
var colorPicker = app.colorPicker.create({
inputEl: '#color-input',
value: {
hex: '#ff000',
},
});Параметри Вибору кольорів
| Параметр | За замовчуванням | Опис | Тип |
|---|---|---|---|
value | Об’єкт зі значенням палітри кольорів color Picker value | object | |
modules | ['wheel'] | Масив із модулями Color Picker у порядку їх появи | array |
| Параметр | Опис | Тип |
|---|---|---|
palette | Масив із кольорами модуля палітри, де кожен колір палітри потрібно вказати як рядок HEX. | array |
Це може бути звичайний масив зі значеннями палітри, наприклад:
palette: ['#ff0000', '#00ff00', ...]
Або це може бути масив «рядків» палітри, де кожен елемент визначено як масив із кольорами:
palette: [
// first row
['#ff0000', '#00ff00', ...]
// second row
['#0000ff', '#f0000f', ...]
...
]
За замовчуванням це:
[
['#FFEBEE', '#FFCDD2', '#EF9A9A', '#E57373', '#EF5350', '#F44336', '#E53935', '#D32F2F', '#C62828', '#B71C1C'],
['#F3E5F5', '#E1BEE7', '#CE93D8', '#BA68C8', '#AB47BC', '#9C27B0', '#8E24AA', '#7B1FA2', '#6A1B9A', '#4A148C'],
['#E8EAF6', '#C5CAE9', '#9FA8DA', '#7986CB', '#5C6BC0', '#3F51B5', '#3949AB', '#303F9F', '#283593', '#1A237E'],
['#E1F5FE', '#B3E5FC', '#81D4FA', '#4FC3F7', '#29B6F6', '#03A9F4', '#039BE5', '#0288D1', '#0277BD', '#01579B'],
['#E0F2F1', '#B2DFDB', '#80CBC4', '#4DB6AC', '#26A69A', '#009688', '#00897B', '#00796B', '#00695C', '#004D40'],
['#F1F8E9', '#DCEDC8', '#C5E1A5', '#AED581', '#9CCC65', '#8BC34A', '#7CB342', '#689F38', '#558B2F', '#33691E'],
['#FFFDE7', '#FFF9C4', '#FFF59D', '#FFF176', '#FFEE58', '#FFEB3B', '#FDD835', '#FBC02D', '#F9A825', '#F57F17'],
['#FFF3E0', '#FFE0B2', '#FFCC80', '#FFB74D', '#FFA726', '#FF9800', '#FB8C00', '#F57C00', '#EF6C00', '#E65100'],
]
| Параметр | За замовчуванням | Опис | Тип |
|---|---|---|---|
groupedModules | false | Якщо ввімкнено, модулі повзунків будуть більше видимі, щоб вони виглядали більш розділеними | boolean |
centerModules | true | Якщо ввімкнено, він намагатиметься відцентрувати модулі вертикально, якщо є достатньо місця | boolean |
sliderLabel | false | Якщо ввімкнено, він відображатиме мітки повзунків із текстом | boolean |
sliderValue | false | Якщо ввімкнено, відображатимуться значення повзунків | boolean |
sliderValueEdiable | false | Якщо ввімкнено, значення повзунків відображатимуться як елементи <input> для безпосереднього редагування | boolean |
barLabel | false | Якщо ввімкнено, він відображатиме мітки стовпчиків із текстом | boolean |
barValue | false | Якщо ввімкнено, відображатимуться значення стовпців | boolean |
barValueEdiable | false | Якщо ввімкнено, значення стовпців відображатимуться як елементи <input> для безпосереднього редагування | boolean |
hexLabel | false | Якщо ввімкнено, він відображатиме текст мітки модуля HEX, напр. HEX | boolean |
hexValueEditable | false | Якщо ввімкнено, значення модуля HEX відображатиметься як елемент <input> для безпосереднього редагування | boolean |
Тексти етикеток
| Параметр | За замовчуванням | Опис | Тип |
|---|---|---|---|
redLabelText | 'R' | Текст мітки червоного повзунка/смуги | string |
greenLabelText | 'G' | Текст мітки зеленого повзунка/смуги | string |
blueLabelText | 'B' | Текст мітки синього повзунка/смуги | string |
hueLabelText | 'H' | Текст мітки повзунка «Відтінок». | string |
saturationLabelText | 'S' | Текст мітки повзунка "Насиченості" | string |
brightnessLabelText | 'B' | Текст мітки повзунка "Яскравості" | string |
hexLabelText | 'HEX' | Текст мітки модуля HEX | string |
alphaLabelText | 'A' | текст мітки повзунка Альфа-каналу (непрозорість) | string |
formatValue | Функція для форматування вхідного значення має повертати нове/відформатоване значення рядка. value — об’єкт значення палітри кольорів. За замовчуванням він повертає шістнадцяткове значення.(HEX) | function (value) |
Специфічні параметри для контейнера/відкривача
| Параметр | За замовчуванням | Опис | Тип |
|---|---|---|---|
containerEl | Рядок із селектором CSS або HTMLElement, куди розмістити згенерований HTML-код палітри кольорів. Використовуйте лише для вбудованого засобу вибору кольорів | string HTMLElement | |
openIn | popover | Може бути автоматично auto, спливаюче вікно popover (щоб відкрити панель вибору кольорів у спливаючому вікні), лист sheet (щоб відкрити на аркуші модально), спливаюче вікно popup(щоб відкрити спливаюче вікно) або сторінку page (щоб відкрити на сторінці). У разі автоматичного налаштування (auto) параметр openInPhone на маленьких екранах буде вказаний, а на великих екранах – у спливному вікні popover | string |
openInPhone | popup | Визначає, як відкривати Палітру кольорів на маленьких екранах під час відкриття openIn: "auto" | string |
popupPush | false | Вмикає спливаюче вікно вибору кольорів, щоб відкривати перегляди позаду | boolean |
popupSwipeToClose | undefined | Дозволяє закривати спливаюче вікно вибору кольору за допомогою свайпу пальця. Якщо не вказано, він успадковує параметр Popup swipeToClose застосунку | boolean |
sheetPush | false | Вмикає аркуш вибору кольорів, щоб відкривати перегляди позаду | boolean |
sheetSwipeToClose | undefined | Дозволяє закривати аркуш вибору кольорів за допомогою пальця. Якщо не вказано, він успадковує параметр Sheet swipeToClose застосунку | boolean |
inputEl | Рядок із селектором CSS або HTMLElement із відповідним елементом введення | string or HTMLElement | |
targetEl | Рядок із селектором CSS або HTMLElement із пов’язаним цільовим елементом. На додаток до елемента введення, ви, ймовірно, захочете розмістити додатковий елемент, який відображає поточний вибраний колір. Такий елемент можна вказати як цільовий. Якщо палітру кольорів відкрито в Popover, її буде розташовано навколо цього цільового елемента. Клацніть вказаний цільовий елемент, щоб також відкрити Палітру кольорів. | string or HTMLElement | |
targetElSetBackgroundColor | false | Якщо ввімкнено та передано targetEl, тоді для цільового елемента буде встановлено колір фону background-color з поточним вибраним значенням. | boolean |
scrollToInput | true | Прокрутіть вікно перегляду (вміст сторінки), щоб ввести, коли відкрито засіб вибору кольорів | boolean |
inputReadOnly | true | Встановлює атрибут "лише для читання" для вказаного введення | boolean |
cssClass | Додаткове ім’я класу CSS, яке буде встановлено в контейнері вибору кольорів | string | |
closeByOutsideClick | true | Якщо ввімкнено, засіб вибору буде закрито, клацнувши за межами засобу вибору або пов’язаного елемента введення | boolean |
toolbarSheet | true | Відображає панель інструментів під час відкриття в режимі аркуша | boolean |
toolbarPopover | false | Відображає панель інструментів під час відкриття в режимі Popover | boolean |
toolbarCloseText | Done | Текст для кнопки панелі інструментів «Готово/Закрити». | string |
navbarPopup | true | Відображає навігаційну панель Navbar під час відкриття в спливаючому вікні | boolean |
navbarCloseText | Done | Текст для кнопки «Готово/Закрити» панелі навігації | string |
navbarTitleText | Color | Текст заголовка панелі навігації | string |
navbarBackLinkText | Back | Текст зворотного посилання на навігаційній панелі, доступний, коли палітру кольорів відкрито на сторінці | string |
routableModals | false | Буде додано відкритий вибір кольорів до історії маршрутизатора, що дає можливість закрити його, повернувшись до історії маршрутизатора та встановити поточний маршрут у режимі вибору кольорів | boolean |
url | color/ | Модальна URL-адреса палітри кольорів, яку буде встановлено як поточний маршрут | string |
view | Перегляньте, де встановити маршрутизацію, коли ввімкнено routableModals. За замовчуванням використовується батьківський перегляд inputEl або головний перегляд, якщо не знайдено батьківський перегляд | object | |
backdrop | Вмикає фон палітри кольорів (темний напівпрозорий шар позаду). За замовчуванням його ввімкнено, коли Палітра кольорів відкривається у Popover або Popup. | boolean | |
closeByBackdropClick | true | Коли ввімкнено, інструмент вибору кольорів закриватиметься після клацання на фоні | boolean |
Функції візуалізації
| Параметр | Опис | Тип |
|---|---|---|
renderToolbar | Функція візуалізації панелі інструментів. Необхідно повернути рядок HTML панелі інструментів | function |
renderNavbar | Функція відтворення панелі навігації. Має повертати HTML-рядок панелі навігації | function(date) |
render | Функція вибору кольору візуалізації. Має повертати повний HTML-рядок вибору кольору | function |
Події
| Параметр | Опис | Тип |
|---|---|---|
on | Об'єкт з обробниками подій. Наприклад: | object |
var colorPicker = app.colorPicker.create({
...
on: {
opened: function () {
console.log('Color Picker opened')
}
}
})Зауважте, що всі наведені нижче параметри можна використовувати в глобальних параметрах застосунку у властивості
colorPicker, щоб установити значення за замовчуванням для всіх засобів вибору кольорів. Наприклад:var app = new Techno4({
colorPicker: {
modules: ['hb-spectrum', 'hue-slider'],
url: 'select-color/',
}
});Модулі вибору кольорів
Ви можете створити власний макет палітри кольорів, вказавши модулі, які ви хочете використовувати, у параметрі масиву
modules під час створення палітри кольорів. Доступні такі модулі:| Модуль | Опис | |
|---|---|---|
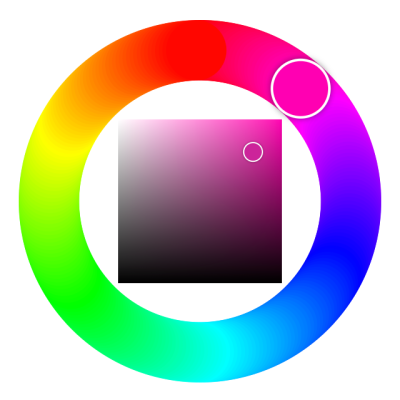
wheel |  | Колесо відтінків зі спектром насиченості та яскравості всередині |
sb-spectrum |  | Спектр насиченості-яскравості. Рекомендується використовувати його з повзунком відтінку hue-slider |
hue-slider |  | Повзунок одного відтінку |
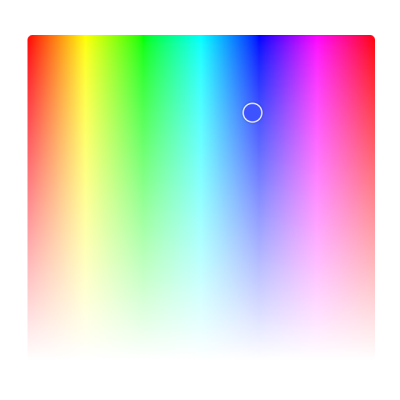
hs-spectrum |  | Спектр відтінку-насиченості. Рекомендується використовувати його з повзунком яскравості brightness-slider |
brightness-slider |  | Одинарний повзунок яскравості |
rgb-sliders |  | Червоний, зелений і синій повзунки |
hsb-sliders |  | Повзунки відтінку, насиченості та яскравості |
alpha-slider |  | Альфа (непрозорість) одинарний повзунок |
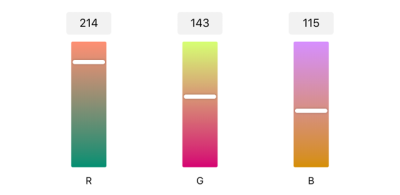
rgb-bars |  | Вертикальні червоний, зелений і синій повзунки |
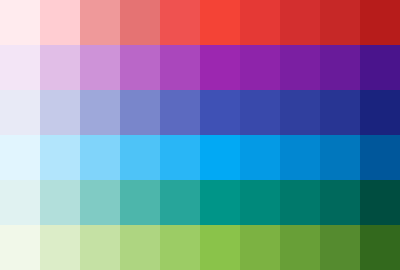
palette |  | Модуль відображає кольори палітри, вказані в параметрі палітри palette
|
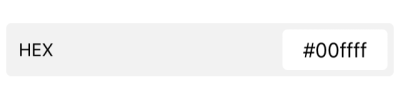
hex |  | Модуль із поточним значенням HEX |
current-color |  | Модулі відображають поточний вибраний колір |
initial-current-colors |  | Модулі відображають поточний вибраний колір і початковий колір (колір, який було вибрано до відкриття палітри кольорів). Якщо натиснути на початковий колір, значення палітри кольорів буде встановлено на початковий колір. |
Спеціальні модулі
Також можна використовувати та створювати власні модулі вибору кольорів. Такі настроювані модулі можна використовувати для створення настроюваних засобів вибору або просто для додавання певного настроюваного вмісту між модулями.
Щоб додати спеціальний модуль вибору кольорів, нам потрібно передати об’єкт замість рядка в параметр масиву
modules. Об’єкт спеціального модуля може містити такі методи. Кожен метод отримує екземпляр вибору кольору як аргумент.
render(colorPicker) | Функція візуалізації модуля. Він повинен повертати вміст HTML модуля |
init(colorPicker) | Функція ініціалізації модуля. Він виконується, коли модуль рендериться та додається до DOM. Ви повинні визначити тут будь-які користувацькі слухачі подій |
update(colorPicker) | Цей метод виконується, коли оновлюється значення вибору кольору |
destroy(colorPicker) | Цей метод виконується при знищенні модуля. Тут ви повинні від'єднати всіх слухачів подій |
Наприклад, якщо нам потрібно додати якийсь спеціальний текст між модулями, ми можемо використати такий простий модуль:
var colorPicker = app.colorPicker.create({
// ...
modules: [
'sb-spectrum',
// спеціальний модуль лише з функцією візуалізації
{
render: function() {
return '<p class="text-align-center">Enter HUE value:</p>'
},
},
'hue-slider',
]
})Щоб дізнатися, як все працює в модулях, перегляньте вихідний код вбудованих модулів.
Значення палітри кольорів
Значення екземпляра палітри кольорів, представлене як об’єкт із такими властивостями.
| Параметр | Опис | Тип |
|---|---|---|
hex | HEX Шістнадцяткове значення кольору, напр. #ff0000 | string |
rgb | Масив із кольором RGB ([червоний, зелений, синій]), напр. [255, 100, 20] | array |
hsl | Масив із кольором HSL ([Hue, Saturation, Lightness]), напр. [320, 0.1, 0.9] | array |
hsb | Масив із кольором HSB/V ([Hue, Saturation, Brightness]), напр.. [180, 0.5, 0.3] | array |
alpha | Значення альфа (непрозорість) (від 0 до 1), напр. 0.6 | number |
hue | Значення відтінку (від 0 до 360), напр. 320 | number |
rgba | Масив із кольором RGBA ([червоний, зелений, синій, альфа]), напр. [255, 100, 20, 0.5] | array |
hsla | Масив із кольором HSLA ([Hue, Saturation, Lightness, Alpha]), напр. [320, 0.1, 0.9, 0.2] | array |
Наприклад:
var colorPicker = app.colorPicker.create({
...
on: {
change: function (value) {
console.log(`HEX value is ${value.hex}. Opacity is ${value.alpha}`);
$('.some-element').css('background-color', `rgba(${value.rgba.join(', ')})`);
}
}
})Методи та властивості вибору кольорів
Після ініціалізації ColorPicker у нас є його ініціалізований екземпляр у змінній (наприклад, змінна colorPicker у прикладах вище) з корисними методами та властивостями:
Властивості
| Властивість | Опис |
|---|---|
colorPicker.app | Посилання на глобальний екземпляр застосунку |
colorPicker.containerEl | Елемент HTML-контейнера палітри кольорів (коли використовується вбудований інструмент вибору кольорів) |
colorPicker.$containerEl | Екземпляр Dom7 із HTML-елементом контейнера, що обгортає палітру кольорів (коли використовується вбудована панель вибору кольорів) |
colorPicker.el | HTML-елемент палітри кольорів |
colorPicker.$el | Екземпляр Dom7 з HTML-елементом вибору кольорів |
colorPicker.inputEl | Вхідний HTML-елемент палітри кольорів (передається в параметрі inputEl) |
colorPicker.$inputEl | Екземпляр Dom7 із вхідним HTML-елементом вибору кольору (передається в параметрі inputEl) |
colorPicker.targetEl | Цільовий HTML-елемент палітри кольорів (передається в параметрі targetEl) |
colorPicker.$targetEl | Екземпляр Dom7 із цільовим HTML-елементом вибору кольору (передається в параметрі targetEl) |
colorPicker.value | Об’єкт зі значенням вибору кольору |
colorPicker.opened | true, якщо панель вибору кольорів наразі відкрита |
colorPicker.inline | true, коли використовується вбудований засіб вибору кольорів |
colorPicker.url | URL-адреса палітри кольорів (передана в параметрі url) |
colorPicker.view | Перегляд палітри кольорів (переданий у параметрі view) або знайдений батьківський перегляд |
colorPicker.params | Об'єкт з параметрами ініціалізації |
Методи
| Метод | Опис |
|---|---|
colorPicker.setValue(value) | Установіть нове значення вибору кольору. value — це об’єкт значення вибору кольору, який можна вказати частково: |
var colorPicker = app.colorPicker.create({
value: '#ff0000',
});
// update only hue
colorPicker.setValue({ hue: 200 });
// update only alpha
colorPicker.setValue({ alpha: 0.2 });
// set value by hex
colorPicker.setValue({ hex: '#ff00ff' });
| Метод | Опис |
|---|---|
colorPicker.getValue() | Повертає поточне значення вибору кольору |
colorPicker.update() | Оновлює макет модулів вибору кольорів (коли відкрито або вбудовано) |
colorPicker.open() | Відкрити Палітру кольорів |
colorPicker.close() | Закрити Палітру кольорів |
colorPicker.destroy() | Знищити екземпляр Color Picker і видалити всі події |
colorPicker.on(event, handler) | Додати обробник подій |
colorPicker.once(event, handler) | Додати обробник подій, який буде видалено після запуску |
colorPicker.off(event, handler) | Видалити обробник подій |
colorPicker.off(event) | Видалити всі обробники для вказаної події |
colorPicker.emit(event, ...args) | Запустити подію на екземплярі |
Події вибору кольору
Палітра кольорів запускатиме наступні події DOM в елементі вибору кольору та події в екземплярі застосунку та вибору кольору:
Події DOM
| Подія | Опис |
|---|---|
colorpicker:open | Подія буде ініційована, коли Палітра кольорів запустить початкову анімацію |
colorpicker:opened | Подію буде запущено після того, як Палітра кольорів завершить свою початкову анімацію |
colorpicker:close | Подія буде ініційована, коли Палітра кольорів почне завершувати анімацію |
colorpicker:closed | Подію буде запущено після того, як Палітра кольорів завершить завершальну анімацію |
Події екземплярів застосунку та Вибору кольору
Екземпляр Color Picker запускає події як у себе, так і в екземплярі застосунку. Події екземплярів застосунку мають однакові назви з префіксом colorPicker.
| Подія | Аргумент | Опис | Об'єкт |
|---|---|---|---|
change | (colorPicker, value) | Подія буде ініційована, коли змінюється значення вибору кольору | colorPicker |
colorPickerChange | (colorPicker, value) | Подія буде ініційована, коли змінюється значення вибору кольору | app |
init | (colorPicker) | Подія буде ініційована під час ініціалізації вибору кольору | colorPicker |
colorPickerInit | (colorPicker) | Подія буде ініційована під час ініціалізації вибору кольору | app |
open | (colorPicker) | Подія буде ініційована, коли Палітра кольорів запустить початкову анімацію. Як аргумент обробник події отримує екземпляр вибору кольору | colorPiker |
colorPickerOpen | (colorPicker) | Подія буде ініційована, коли Палітра кольорів запустить початкову анімацію. Як аргумент обробник події отримує екземпляр вибору кольору | app |
opened | (colorPicker) | Подію буде запущено після того, як Палітра кольорів завершить свою початкову анімацію. Як аргумент обробник події отримує екземпляр вибору кольору | colorPiker |
colorPickerOpened | (colorPicker) | Подію буде запущено після того, як Палітра кольорів завершить свою початкову анімацію. Як аргумент обробник події отримує екземпляр вибору кольору | app |
close | (colorPicker) | Подія буде ініційована, коли Палітра кольорів почне завершувати анімацію. Як аргумент обробник події отримує екземпляр вибору кольоруу | colorPiker |
colorPickerClose | (colorPicker) | Подія буде ініційована, коли Палітра кольорів почне завершувати анімацію. Як аргумент обробник події отримує екземпляр вибору кольоруу | app |
closed | (colorPicker) | Подію буде запущено після того, як Палітра кольорів завершить завершальну анімацію. Як аргумент обробник події отримує екземпляр вибору кольору | colorPiker |
colorPickerClosed | (colorPicker) | Подію буде запущено після того, як Палітра кольорів завершить завершальну анімацію. Як аргумент обробник події отримує екземпляр вибору кольору | app |
beforeDestroy | (colorPicker) | Подію буде запущено безпосередньо перед тим, як екземпляр Color Picker буде знищено. Як аргумент обробник події отримує екземпляр вибору кольору | colorPiker |
colorPickerBeforeDestroy | (colorPicker) | Подію буде запущено безпосередньо перед тим, як екземпляр Color Picker буде знищено. Як аргумент обробник події отримує екземпляр вибору кольору | app |
Змінні CSS
Нижче наведено список пов’язаних змінних CSS (спеціальні властивості CSS).
:root {
--t4-color-picker-popover-width: 350px;
--t4-color-picker-slider-size: 6px;
--t4-color-picker-slider-knob-size: 16px;
--t4-color-picker-bar-size: 50px;
--t4-color-picker-bar-min-height: 260px;
--t4-color-picker-value-width: 64px;
--t4-color-picker-value-height: 32px;
--t4-color-picker-value-font-size: 16px;
--t4-color-picker-value-border-radius: 4px;
--t4-color-picker-hex-value-width: 84px;
--t4-color-picker-label-font-size: 14px;
--t4-color-picker-label-width: 10px;
--t4-color-picker-label-height: 14px;
--t4-color-picker-sb-spectrum-height: 260px;
--t4-color-picker-sb-spectrum-handle-size: 16px;
--t4-color-picker-wheel-width: 330px;
--t4-color-picker-palette-value-width: 36px;
--t4-color-picker-palette-value-height: 36px;
--t4-color-picker-initial-current-color-height: 40px;
--t4-color-picker-initial-current-color-border-radius: 4px;
--t4-color-picker-sheet-bg-color: #fff;
--t4-color-picker-popup-bg-color: #fff;
--t4-color-picker-value-bg-color: rgba(0, 0, 0, 0.05);
--t4-color-picker-group-bg-color: rgba(0, 0, 0, 0.05);
--t4-color-picker-group-value-bg-color: #fff;
}
:root .dark,
:root.dark {
--t4-color-picker-sheet-bg-color: #121212;
--t4-color-picker-popup-bg-color: #121212;
--t4-color-picker-value-bg-color: rgba(255, 255, 255, 0.1);
--t4-color-picker-group-bg-color: #000;
--t4-color-picker-group-value-bg-color: rgba(255, 255, 255, 0.12);
}Приклади
<template>
<div class="page">
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner">
<div class="title">Color Picker</div>
</div>
</div>
<div class="page-content">
<div class="block-title">Color Wheel</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-wheel-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-wheel" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Saturation-Brightness Spectrum</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-spectrum-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-spectrum" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Hue-Saturation Spectrum</div>
<div class="block-header">HS Spectrum + Brightness Slider in Popover</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-hs-spectrum-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-hs-spectrum" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGB Sliders</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgb-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-rgb" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGBA Sliders</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgba-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-rgba" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">HSB Sliders</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-hsb-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-hsb" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGB Bars</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgb-bars-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-rgb-bars" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGB Sliders + Colors</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgb-initial-current-colors-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly"
id="demo-color-picker-rgb-initial-current-colors" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Palette</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-palette-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-palette" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Pro Mode</div>
<div class="list no-hairlines-md">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-pro-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-pro" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Inline Color Picker</div>
<div class="block block-strong no-padding">
<div id="demo-color-picker-inline"></div>
</div>
</div>
</div></template>
<style>
.demo-list-icon,
.icon-t4 {
background: #ccc;
display: block;
position: relative;
}
.ios .demo-list-icon {
width: 29px;
height: 29px;
border-radius: 6px;
box-sizing: border-box;
}
.md .demo-list-icon,
.aurora .demo-list-icon {
width: 24px;
height: 24px;
border-radius: 4px;
}
</style>
<script>
export default (props, { $, $t4, $on }) => {
let colorPickerWheel;
let colorPickerSpectrum;
let colorPickerHsSpectrum;
let colorPickerRgb;
let colorPickerRgba;
let colorPickerHsb;
let colorPickerRgbBars;
let colorPickerRgbInitialCurrentColors;
let colorPickerPalette;
let colorPickerRgbPro;
let colorPickerInline;
$on('pageInit', () => {
colorPickerWheel = app.colorPicker.create({
inputEl: '#demo-color-picker-wheel',
targetEl: '#demo-color-picker-wheel-value',
targetElSetBackgroundColor: true,
modules: ['wheel'],
openIn: 'popover',
value: {
hex: '#00ff00',
},
});
colorPickerSpectrum = app.colorPicker.create({
inputEl: '#demo-color-picker-spectrum',
targetEl: '#demo-color-picker-spectrum-value',
targetElSetBackgroundColor: true,
modules: ['sb-spectrum', 'hue-slider'],
openIn: 'popover',
value: {
hex: '#ff0000',
},
});
colorPickerHsSpectrum = app.colorPicker.create({
inputEl: '#demo-color-picker-hs-spectrum',
targetEl: '#demo-color-picker-hs-spectrum-value',
targetElSetBackgroundColor: true,
modules: ['hs-spectrum', 'brightness-slider'],
openIn: 'popover',
value: {
hex: '#ff0000',
},
});
colorPickerRgb = app.colorPicker.create({
inputEl: '#demo-color-picker-rgb',
targetEl: '#demo-color-picker-rgb-value',
targetElSetBackgroundColor: true,
modules: ['rgb-sliders'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
value: {
hex: '#0000ff',
},
});
colorPickerRgba = app.colorPicker.create({
inputEl: '#demo-color-picker-rgba',
targetEl: '#demo-color-picker-rgba-value',
targetElSetBackgroundColor: true,
modules: ['rgb-sliders', 'alpha-slider'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
value: {
hex: '#ff00ff',
},
formatValue: function (value) {
return 'rgba(' + value.rgba.join(', ') + ')';
},
});
colorPickerHsb = app.colorPicker.create({
inputEl: '#demo-color-picker-hsb',
targetEl: '#demo-color-picker-hsb-value',
targetElSetBackgroundColor: true,
modules: ['hsb-sliders'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
formatValue: function (value) {
return 'hsb(' + value.hsb[0] + (', ' + value.hsb[1] * 1000 / 10 + '%') + (', ' + value.hsb[2] * 1000 / 10 + '%') + ')';
},
value: {
hex: '#00ff00',
},
});
colorPickerRgbBars = app.colorPicker.create({
inputEl: '#demo-color-picker-rgb-bars',
targetEl: '#demo-color-picker-rgb-bars-value',
targetElSetBackgroundColor: true,
modules: ['rgb-bars'],
openIn: 'auto',
barValue: true,
barLabel: true,
formatValue: function (value) {
return 'rgb(' + value.rgb.join(', ') + ')';
},
value: {
hex: '#0000ff',
},
});
colorPickerRgbInitialCurrentColors = app.colorPicker.create({
inputEl: '#demo-color-picker-rgb-initial-current-colors',
targetEl: '#demo-color-picker-rgb-initial-current-colors-value',
targetElSetBackgroundColor: true,
modules: ['initial-current-colors', 'rgb-sliders'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
formatValue: function (value) {
return 'rgb(' + value.rgb.join(', ') + ')';
},
value: {
hex: '#ffff00',
},
});
colorPickerPalette = app.colorPicker.create({
inputEl: '#demo-color-picker-palette',
targetEl: '#demo-color-picker-palette-value',
targetElSetBackgroundColor: true,
modules: ['palette'],
openIn: 'auto',
openInPhone: 'sheet',
palette: [
['#FFEBEE', '#FFCDD2', '#EF9A9A', '#E57373', '#EF5350', '#F44336', '#E53935', '#D32F2F', '#C62828', '#B71C1C'],
['#F3E5F5', '#E1BEE7', '#CE93D8', '#BA68C8', '#AB47BC', '#9C27B0', '#8E24AA', '#7B1FA2', '#6A1B9A', '#4A148C'],
['#E8EAF6', '#C5CAE9', '#9FA8DA', '#7986CB', '#5C6BC0', '#3F51B5', '#3949AB', '#303F9F', '#283593', '#1A237E'],
['#E1F5FE', '#B3E5FC', '#81D4FA', '#4FC3F7', '#29B6F6', '#03A9F4', '#039BE5', '#0288D1', '#0277BD', '#01579B'],
['#E0F2F1', '#B2DFDB', '#80CBC4', '#4DB6AC', '#26A69A', '#009688', '#00897B', '#00796B', '#00695C', '#004D40'],
['#F1F8E9', '#DCEDC8', '#C5E1A5', '#AED581', '#9CCC65', '#8BC34A', '#7CB342', '#689F38', '#558B2F', '#33691E'],
['#FFFDE7', '#FFF9C4', '#FFF59D', '#FFF176', '#FFEE58', '#FFEB3B', '#FDD835', '#FBC02D', '#F9A825', '#F57F17'],
['#FFF3E0', '#FFE0B2', '#FFCC80', '#FFB74D', '#FFA726', '#FF9800', '#FB8C00', '#F57C00', '#EF6C00', '#E65100'],
],
value: {
hex: '#FFEBEE',
},
formatValue: function (value) {
return value.hex;
},
});
colorPickerRgbPro = app.colorPicker.create({
inputEl: '#demo-color-picker-pro',
targetEl: '#demo-color-picker-pro-value',
targetElSetBackgroundColor: true,
modules: ['initial-current-colors', 'sb-spectrum', 'hsb-sliders', 'rgb-sliders', 'alpha-slider', 'hex', 'palette'],
openIn: 'auto',
sliderValue: true,
sliderValueEditable: true,
sliderLabel: true,
hexLabel: true,
hexValueEditable: true,
groupedModules: true,
palette: [
['#FFEBEE', '#FFCDD2', '#EF9A9A', '#E57373', '#EF5350', '#F44336', '#E53935', '#D32F2F', '#C62828', '#B71C1C'],
['#F3E5F5', '#E1BEE7', '#CE93D8', '#BA68C8', '#AB47BC', '#9C27B0', '#8E24AA', '#7B1FA2', '#6A1B9A', '#4A148C'],
['#E8EAF6', '#C5CAE9', '#9FA8DA', '#7986CB', '#5C6BC0', '#3F51B5', '#3949AB', '#303F9F', '#283593', '#1A237E'],
['#E1F5FE', '#B3E5FC', '#81D4FA', '#4FC3F7', '#29B6F6', '#03A9F4', '#039BE5', '#0288D1', '#0277BD', '#01579B'],
['#E0F2F1', '#B2DFDB', '#80CBC4', '#4DB6AC', '#26A69A', '#009688', '#00897B', '#00796B', '#00695C', '#004D40'],
['#F1F8E9', '#DCEDC8', '#C5E1A5', '#AED581', '#9CCC65', '#8BC34A', '#7CB342', '#689F38', '#558B2F', '#33691E'],
['#FFFDE7', '#FFF9C4', '#FFF59D', '#FFF176', '#FFEE58', '#FFEB3B', '#FDD835', '#FBC02D', '#F9A825', '#F57F17'],
['#FFF3E0', '#FFE0B2', '#FFCC80', '#FFB74D', '#FFA726', '#FF9800', '#FB8C00', '#F57C00', '#EF6C00', '#E65100'],
],
formatValue: function (value) {
return 'rgba(' + value.rgba.join(', ') + ')';
},
value: {
hex: '#00ffff',
},
});
colorPickerInline = app.colorPicker.create({
containerEl: '#demo-color-picker-inline',
modules: ['sb-spectrum', 'hsb-sliders', 'alpha-slider'],
value: {
hex: '#77ff66',
},
});
});
return $render;
}
</script>Techno4 Framework
- Get Started
- Introduction
- Kitchen Sink
- Installation
- Package Structure
- App HTML Layout
- RTL Layout
- Initialize App
- Events
- Router Component
- Routes
- Store
- App/Core
- Accordion/Collapsible
- Action Sheet
- Area chart
- Autocomplete
- Badge
- Block/Content Block
- Breadcrumbs
- Button
- Calendar/Date Picker
- Cards
- Checkbox
- Chips
- Color Picker
- Contact List
- Data Table
- Dialog
- Floating action button
- Form
- Gauge
- Icons
- Inputs / Form Inputs
- Grid /Layout Grid
- Link
- List Button
- List View
- List Index
- Login Screen
- Menu List
- Messagebar
- Navbar
- Messages
- Notification
- Panel/Side Panels
- Photo Browser
- Picker
- Pie Chart
- Popover
- Popup
- Preloader
- Progressbar
- Pull to Refresh
- Radio
- Range Slider
- Searchbar