Techno4
Framework
Документація в розробці.
Вихідний код можна знайти тут:
Вихідний код можна знайти тут:
Techno4 Framework – бібліотека, яка забезпечує широкі можливості для створення користувацьких інтерфейсів та логіки для застосунків, написаних з використанням стандартних вебтехнологій HTML5, CSS3 i JavaScript.
Щоб перевірити версію node.js на вашому пристрої, введіть наступну команду:
node -vСкоріше за все командний інтерпретатор (термінал) покаже щось подібне:

Встановлення Techno4 Framework Command Line Tools
На компʼютерах з операційною системою Windows та під root на MacOS і Linux використовуйте наступну команду:
npm install -g techno4-cli cordovaНа компʼютерах з операційною системою MacOs та Linux використовуйте наступні команди з використанням sudo:
sudo npm install -g techno4-cli cordovaІ після установки, незалежно від операційної системи, скористайтесь наступною командою:
techno4 -V && cordova -vСкоріше за все, командний інтерпретатор (термінал) покаже щось подібне:

Запуск Techno4 Framework Command Line Tools у текстовому режимі
Виконайте наступну команду в терміналі:
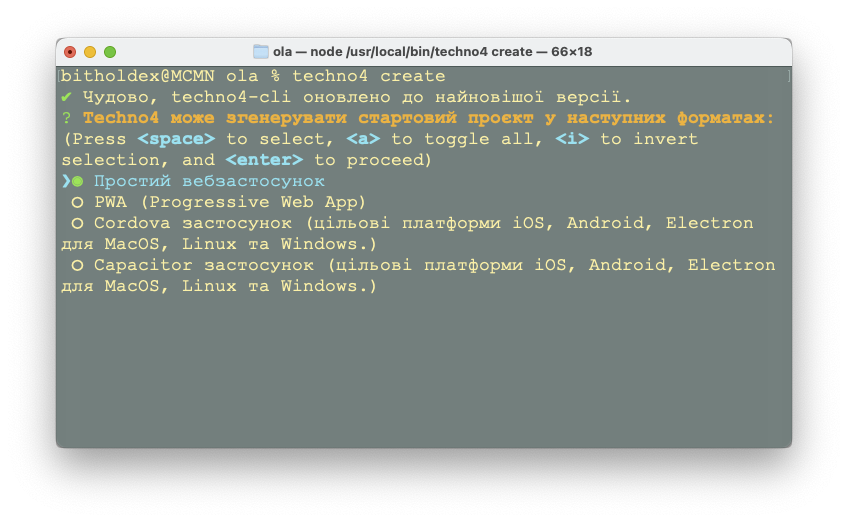
techno4 create
Скоріше за все, командний інтерпретатор (термінал) покаже щось подібне:

Використовуйте клавішу [пробіл space] для вибору,
клавішу [А a] для вибору всіх,
клавішу [I i] щоб інвертувати вибір,
клавішу [⏎ Enter] для переходу до наступного кроку.
клавішу [А a] для вибору всіх,
клавішу [I i] щоб інвертувати вибір,
клавішу [⏎ Enter] для переходу до наступного кроку.
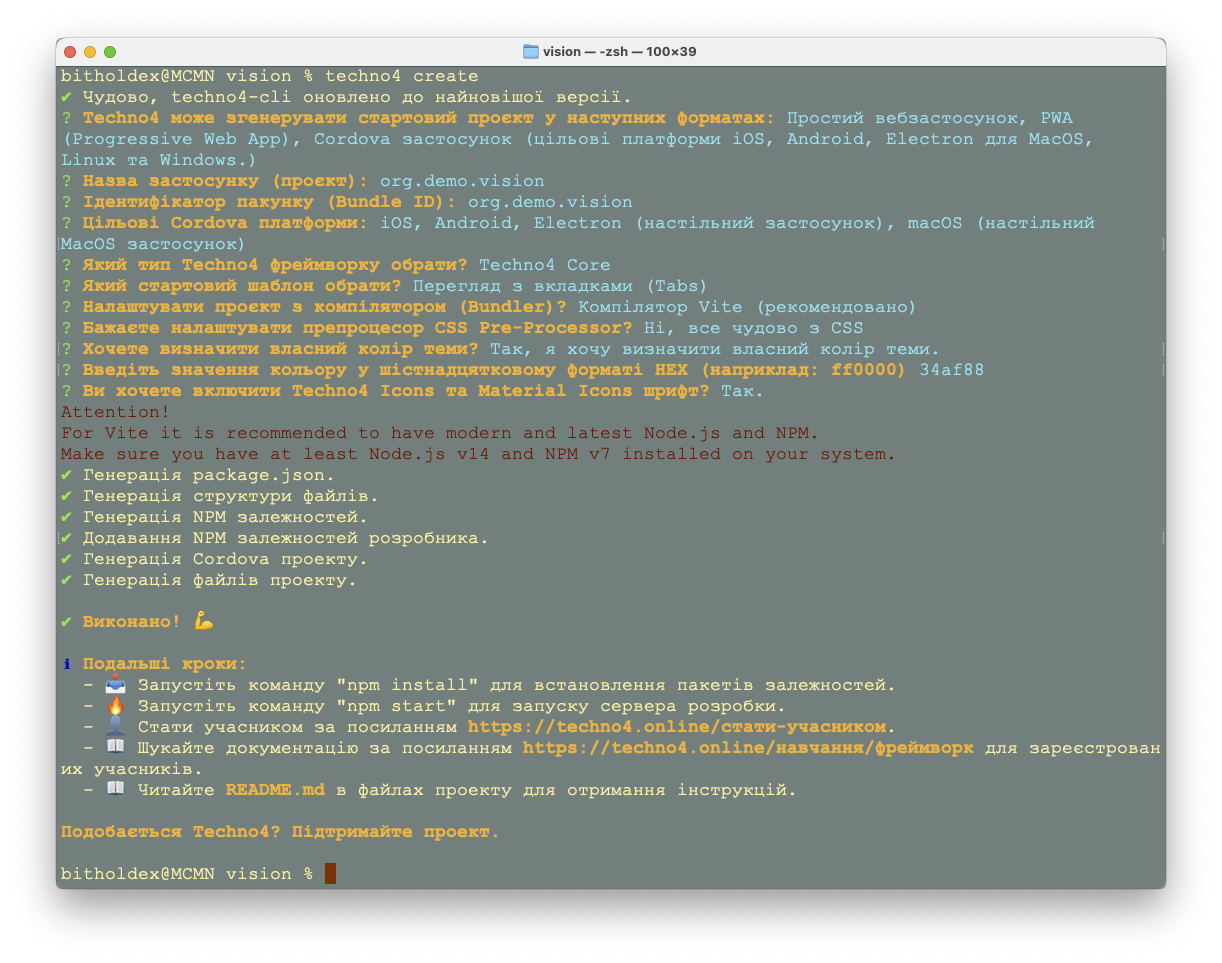
Вказуйте бажані варіанти як на скріншотах нижче:

Вочевидь Techno4 згенерував проєкт. Для продовження залишилось запустити дві команди:
npm installВстановить пакети залежностей.
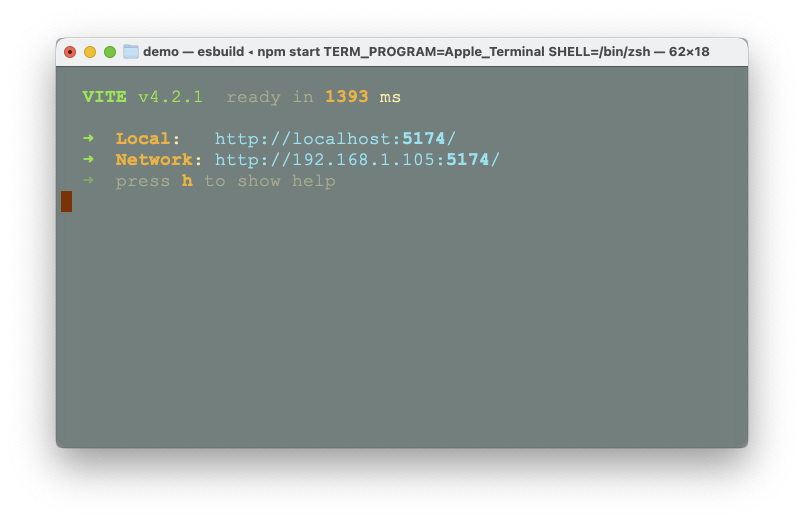
npm startЗапустить сервер розробки. Скоріше за все, командний інтерпретатор (термінал) покаже щось подібне:

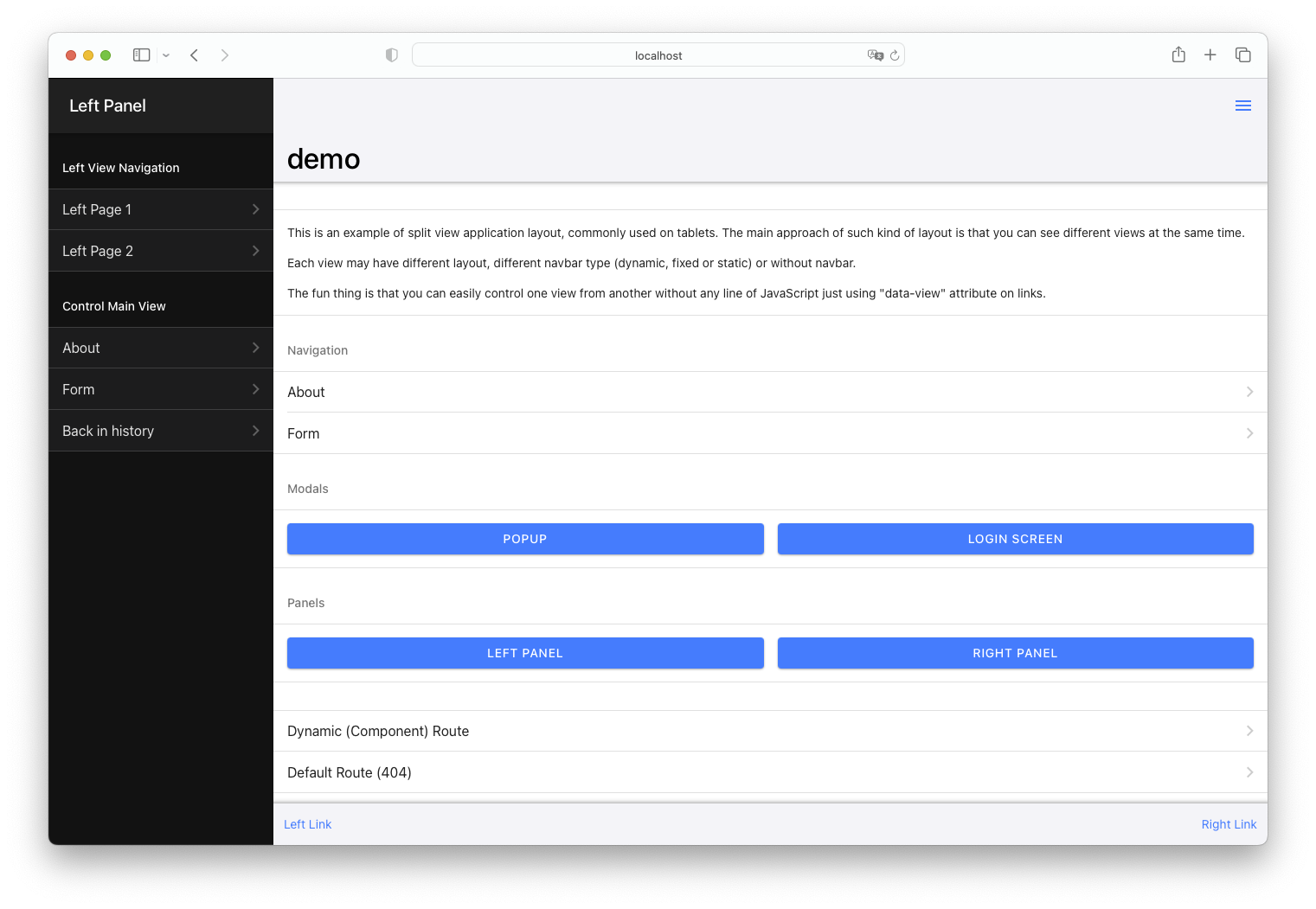
Виділіть, скопіюйте та вставте адресу локального сервера в адресний рядок вебпереглядача і перейдіть за нею. Ось так виглядатиме ваш застосунок.

Techno4 Framework
- Get Started
- Introduction
- Kitchen Sink
- Installation
- Package Structure
- App HTML Layout
- RTL Layout
- Initialize App
- Events
- Router Component
- Routes
- Store
- App/Core
- Accordion/Collapsible
- Action Sheet
- Area chart
- Autocomplete
- Badge
- Block/Content Block
- Breadcrumbs
- Button
- Calendar/Date Picker
- Cards
- Checkbox
- Chips
- Color Picker
- Contact List
- Data Table
- Dialog
- Floating action button
- Form
- Gauge
- Icons
- Inputs / Form Inputs
- Grid /Layout Grid
- Link
- List Button
- List View
- List Index
- Login Screen
- Menu List
- Messagebar
- Navbar
- Messages
- Notification
- Panel/Side Panels
- Photo Browser
- Picker
- Pie Chart
- Popover
- Popup
- Preloader
- Progressbar
- Pull to Refresh
- Radio
- Range Slider
- Searchbar