Створення та відтворення вебзастосунків
Для користувачів Windows 7
Клікніть на цей банер, щоб викачати версію для вашої операційної системи.

Спочатку давайте узгодимо наступні терміни:
-
Інтерфейс користувача – засіб зручної взаємодії користувача (людини) з комп'ютером, смартфоном, ігровою консоллю, або іншим пристроєм.
-
Вікно – візуально окрема область екрана з інтерфейсом користувача конкретного застосунку.
-
Файл – інформаційний об'єкт, що містить дані або програми. Файл обовʼязково має імʼя, яке складається з двох частин: назва та розширення розділені крапкою (роздільником для розширення вважається перша крапка з правої сторони імені файлу). На практиці це виглядає так: назва_файлу.розширення. Розширення файлу служить для допомоги системі ідентифікувати формат файлу.
-
Формат файлу – це усталений стандарт запису інформації у файлі даного типу. До прикладу: Назва_Пісні.mp3 – музичний файл, Назва_тексту.txt – текстовий файл. Вебзастосунки, які ми програмуватимемо, по суті, є текстовими файлами. Але для них є спеціальні назви форматів:
-
Сторінка – частина веб застосунку, яка містить дані у структурованій формі. Застосунок може мати одну і більше сторінок. Приклад назви та розширення цього типу файлів наступний: Назва_Сторінки.html.
-
Таблиця стилів – містить властивості для опису зовнішнього вигляду сторінок. Приклад назви та розширення цього типу файлів наступний: Назва_Стилю.css.
-
Скрипт – містить код програми для обробки та взаємодії зі структурою та даними сторінки. Приклад назви та розширення цього типу файлів наступний: Назва_Скрипта.js.
-
Окрім текстових файлів програм у вебзастосунках використовуються медіафайли – містять дані зображень, відео, аудіо у певних форматах. Для кожного типу медіа існує кілька форматів, які підтримуються вебзастосунками. До прикладу: Назва_Відео.webm, Назва_Аудіо.ogg, Назва_Зображення.png.

Майте на увазі
Поки не завжди безпечно називати імена файлів кирилицею. Тому рекомендуємо використовувати латиницю для імен. Також не рекомендується використовувати пробіли у назвах – на деяких системах це може призвести до помилки.
Краща практика називати файли англійськими словами, до прикладу: Audio_File.wav, Video_for_friends.webm.
Окрім того, на операційних системах Microsoft Windows та Apple MacOS, за замовчуванням, відображення розширення файлів приховано в налаштуваннях переглядача файлів. Для зручності роботи пропонується налаштувати цю опцію.
-
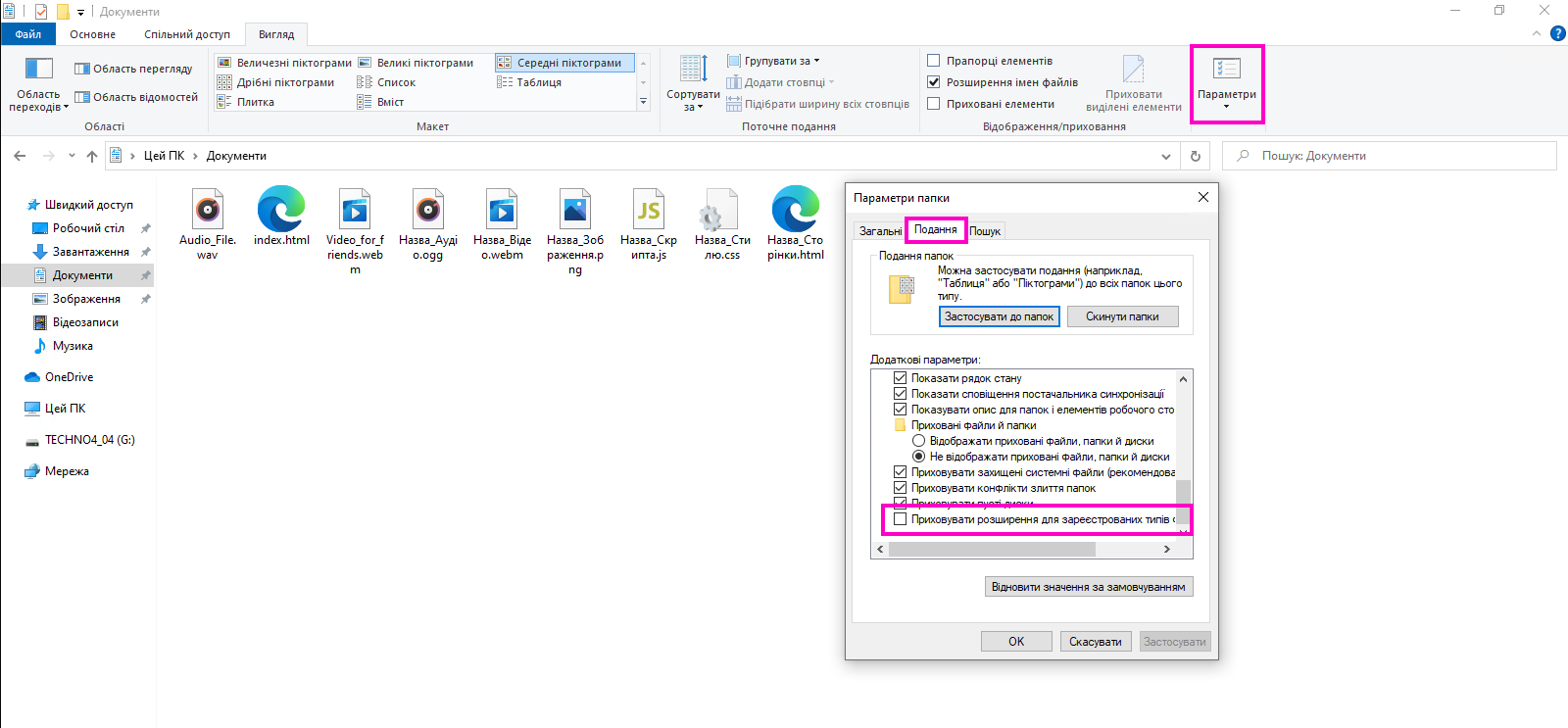
Для WindowsУ "Файловому провіднику" відкрийте вкладку "Вигляд" та натисніть на клавішу "Параметри" на панелі інструментів. У відкритому вікні "Параметри папки" оберіть вкладку "Подання" та у списку знайдіть опцію "Приховувати розширення для зареєстрованих типів файлів" та зніміть чек бокс з неї. Після цього натисніть клавішу "Ок".
-
Для MacOSПотрібно клікнути на меню "Finder > Параметри" та у відкритому вікні поставити чек бокс для опції "Показувати розширення імен файлів". Тепер ваші файли відображатимуть також і розширення, що спростить подальші навчальні та робочі процеси.

Також вам знадобляться наступні поняття:
-
Вебпереглядач або браузер – застосунок у якому виконується вебзастосунок. Це може бути Google Chrome, Safari, Mozilla Firefox, Opera, Microsoft Edge та інші. Ми використовуватимемо вебпереглядач для подання наших робіт.
-
Вебсервер – інформаційна система, яка забезпечує обробку запитів з вебзастосунків.
-
Інструменти розробника – частина вебпереглядача, яка надає вичерпну інформацію про виконання наших вебзастосунків. Крім того, слугує для зневадження програм на HTML, CSS, JavaScript.
Тут і надалі ми показуватимемо за приклад роботу з редактором Microsoft Visual Studio Code.
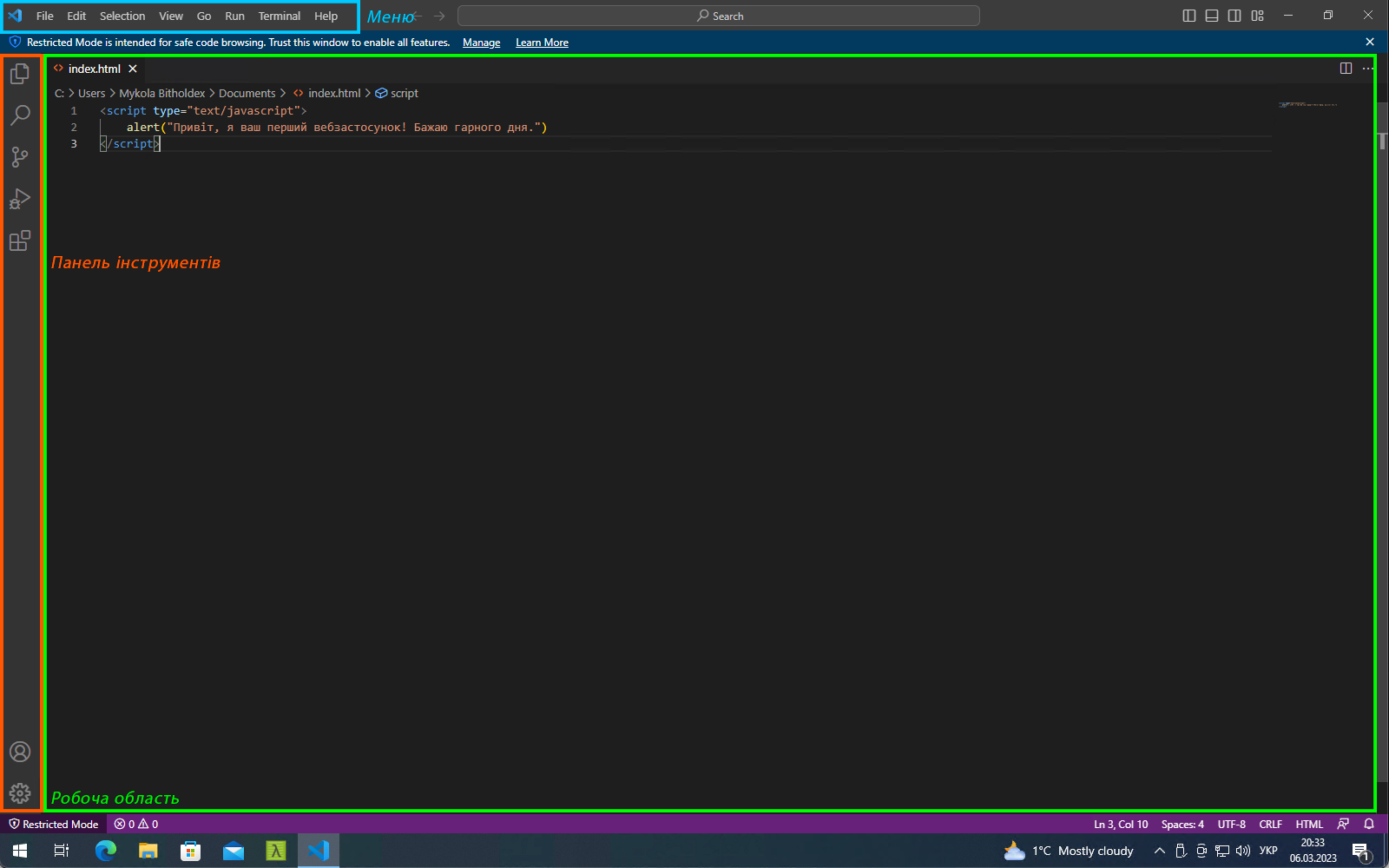
Більшість застосунків принципово схожі і мають у своєму інтерфейсі наступні області:
-
Меню – область інтерфейсу користувача, що дозволяє вибрати одну з декількох перерахованих опцій застосунку.
-
Панель інструментів – область інтерфейсу, яка містить кнопки для доступу до опцій застосунку.
-
Робоча область застосунку – містить відображення даних з якими працює застосунок. До прикладу текстовий редактор у робочій області міститиме текст, а аудіо редактор відображатиме звукові доріжки у візуальному форматі.

Додатково
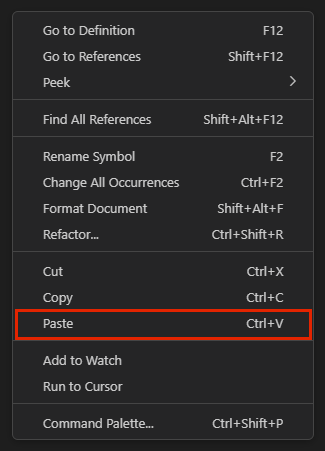
Для роботи з текстом потрібно також працювати із виділенням його за допомогою курсора миші. Це робиться дуже просто: підведіть курсор до потрібної ділянки тексту чи коду, натисніть і тримайте ліву клавішу миші, тримаючи клавішу, проведіть мишкою над потрібним текстом і побачите виділену його частину. Виділіть стільки тексту чи коду, скільки потрібно для копіювання, після чого натисніть правою клавішею миші. Тут вас чекатиме "Контекстне меню", яке міститиме пункт "Копіювати", клікніть на нього і ваш текст (код) буде скопійовано до буфера обміну. Після того, ви зможете, переключившись на інший застосунок, натиснути правою клавішею миші, знову викликавши контекстне меню, вставити скопійований текст за допомогою відповідного пункту.
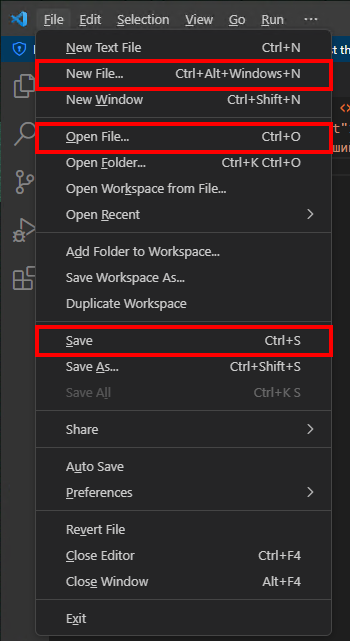
В Microsoft Visual Studio Code є меню, скориставшись яким ми можемо створити файл нашого майбутнього вебзастосунку.
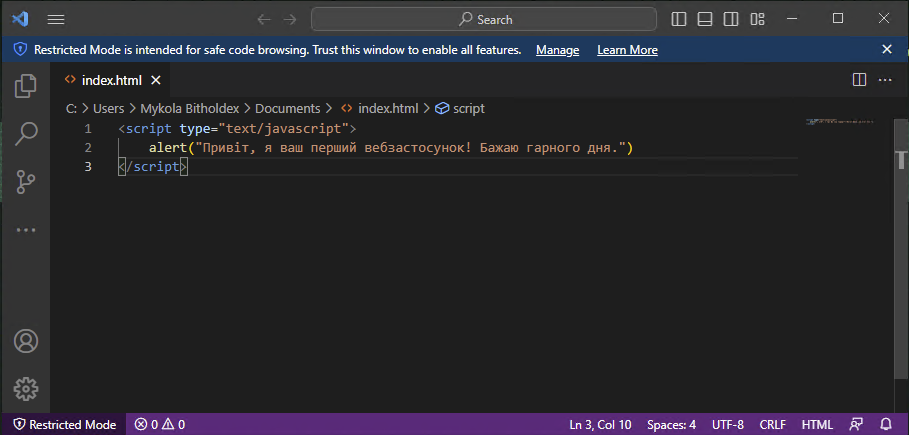
Для цього потрібно скористатись меню: "File > New file...". Редактор створити пустий файл, в якому ми можемо розмістити наступний код:
Для цього потрібно скористатись меню: "File > New file...". Редактор створити пустий файл, в якому ми можемо розмістити наступний код:
<script type="text/javascript">
alert("Привіт, я ваш перший вебзастосунок!")
</script>Скопіюйте цей код, виділивши його як показано у прикладі вище та вставте його у свій файл. Для цього клікніть на робочій області Visual Studio Code правою кнопкою миші та оберіть пункт "Paste".

Після успішного копіювання коду можна зберегти свій вебзастосунок. Для цього скористайтесь меню: "File > Save". Редактор запропонує вам зберегти файл у потрібному місці. Оберіть шлях, куди ви хочете його зберегти. Наприклад, це може бути ваша директорія "Документи". Обравши директорію, потрібно вказати імʼя файлу та його тип (формат) у відповідних полях. В даному випадку потрібно вказати тип HTML. Після цього натисніть клавішу "Зберегти".

Зберігайте свій файл щоразу, коли внесете в нього достатньо змін. У редакторі вбудовано спеціальну систему автозбереження, але вона не зберігатиме ваш файл на пряму, а працюватиме з його копією. До поки ви не натиснете меню: "File > Save".
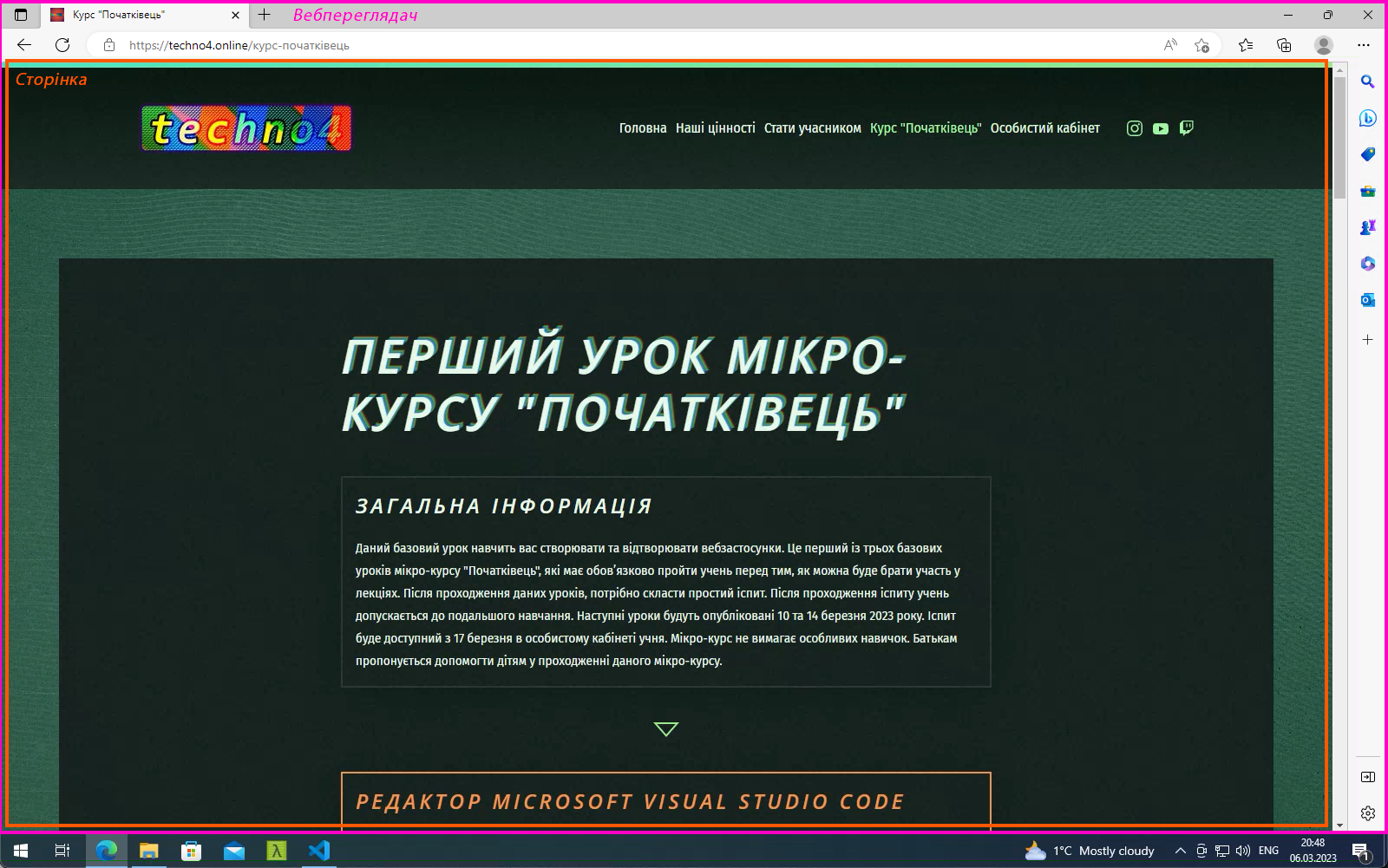
Після того як ви внесете код у свій файл і збережете, потрібно відрити його у вебпереглядачі. За замовчуванням, операційна система вашого комп'ютера вже знає як відкривати такі файли, і повинна відкрити його у Chrome, Edge, Firefox, Safari, Opera тощо, після подвійного кліку лівою клавішею миші на ньому. Якщо цього не сталося, клікніть правою клавішею миші по файлу, та оберіть пункт "Відкрити за допомогою...", у підпунктах якого ви знайдете свій вебпереглядач. Щоразу, коли зберігатимете зміни свого файлу в редакторі, перемикайтесь на вебпереглядач та натискайте кнопку "Оновити", щоб побачити результати своїх змін.
Успішним проходженням вважається наступне
Ваш вебпереглядач повинен видати повідомлення: "Привіт, я ваш перший вебзастосунок!".
На останок, для того, щоб відкрити у редакторі будь-який файл, який ми раніше створювали, потрібно скористатись меню "File > Open File..." і знайти свій файл за шляхом його збереження.
На наступному уроці, ми вивчимо ще декілька базових понять. Якщо у вас виникли труднощі із проходженням курсу, напишіть нам на пошту, або зателефонуйте і ми з радістю допоможемо вам.