Заголовки та їх стилі, частина 1
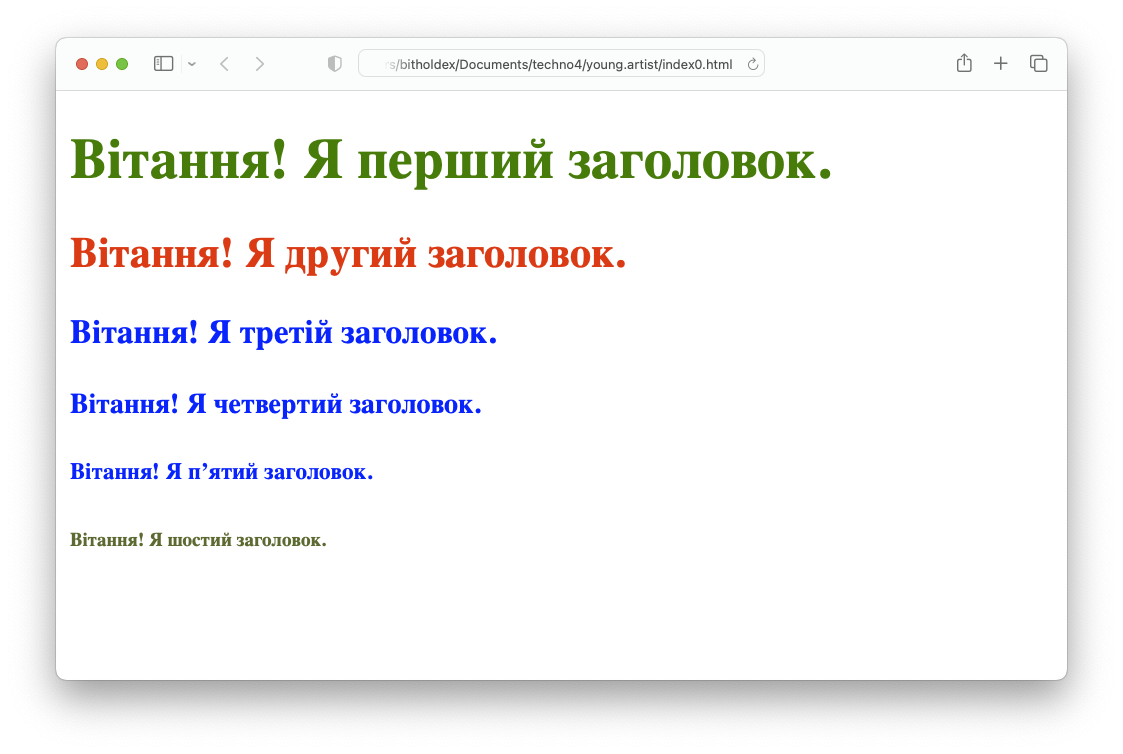
Мовою гіпертекстової розмітки HTML можна створити 6 типів заголовків за допомогою тегів h1, h2, h3, h4, h5. h6. Спробуйте наступний код.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Techno4. Мікрокурс Початківець. Урок 2. Введення у структуру вебзастосунку.</title>
<link rel="icon" type="image/x-icon" href="https://techno4.online/images/favicon.ico">
</head>
<body>
<h1>Вітання! Я перший заголовок.</h1>
<h2>Вітання! Я другий заголовок.</h2>
<h3>Вітання! Я третій заголовок.</h3>
<h4>Вітання! Я четвертий заголовок.</h4>
<h5>Вітання! Я пʼятий заголовок.</h5>
<h6>Вітання! Я шостий заголовок.</h6>
<style>
h1 {
color: green;
}
h2 {
color: red;
}
h3, h4, h5 {
color: blue;
}
h6 {
color: yellow;
}
</style>
<script type="text/javascript">
alert(document.getElementsByTagName("h1")[0].textContent)
</script>
</body>
</html>Вебпереглядач відображатиме цей код так: